How to make a table of contents in a blogger or how to make TOC in a blogger are the same system. TOC stands for the table of contents. On WordPress, you can take the help of a plugin to make the table of contents.
As you know on Blogger, the plugin facility is unavailable. You can do this with the help of coding. As beginners, everyone does have knowledge of coding. So, what will you do, if you are willing to add the table of contents to your blogger blog?
Don’t need to take any kind of pressure. Doesn’t matter how much coding you know, doesn’t matter if you don’t know the ABC of coding. I am here to help you.
Benefits of TOC
The table of contents doesn’t require a short blog post. If you have written a 600-word blog post then you don’t need to add the table of contents. You have written a long blog post and your visitor needs to go five number headlines then with the help of TOC the visitor can go there easily.
The table of contents reduces the bounce-back rate. Because visitors don’t need to scroll down for the final destination, already TOC is there. On the other side table of contents is a very good signal from the SEO point of view.
Read: Blogspot SEO Tips to Increase Your Traffic
The long blog post isn’t liked by everyone but they can take the help of TOC. Why I am talking like this? Maybe you are doing the same. On WordPress, we have the option to enable or disable TOC.
How to make the table of contents in blogger
I am going to tell you the same thing that you can apply to your blogger blog post. You can apply a table of content to your existing post or you can do it after finishing a new blog post.

Here is the full game of anchor text and id attributes. Anchor text works for the link and id attributes work for specifying the position. In your written post, you will have more than one heading tag.
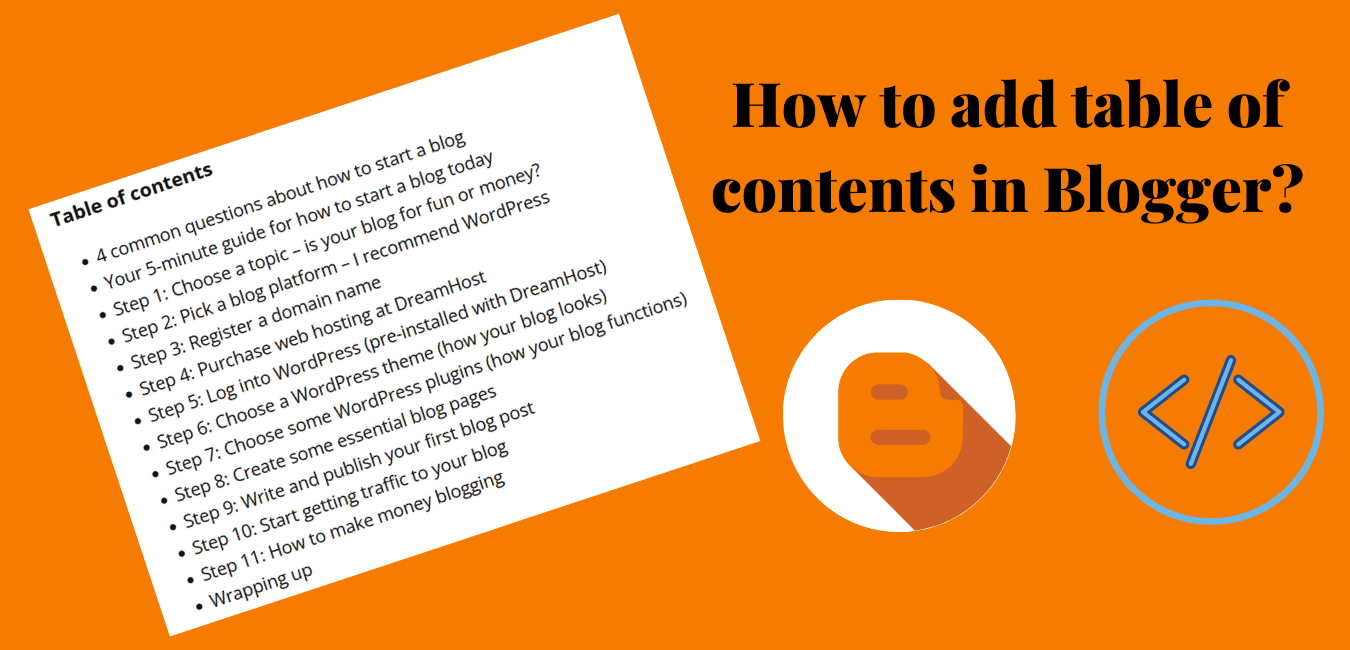
As I told you in the screenshot, just do that. Hope you have done your post-writing. It’s time to make the table of contents.

Before starting, focus on the coding. In the table of contents, every heading is connected with the table of contents. To add a heading tag with the table of contents you have to use anchor and id attributes.
The anchor text value and the id attribute value are the same if you use a different value table of contents will not work. Let’s do it practically.
Your headlines are
Start Writing blog
Write a blog in compose view
Change compose to HTML view
In your heading tag use id attributes
Id attributes should start with a letter or an underscore
Use the same attributes in your anchor text
Then you can add your headlines to the table of contents like this
<p>Table of contents</p>
<a href="#start_writing_blog">Start Writing blog</a><br />
<a href="#write_blog_in_compose_view">Write blog in compose view</a><br />
<a href="#change_compose_to_html_view">Change compose to html view</a><br />
<a href="#in_your_heading_use_id_attributes">In your heading tag use id attributes</a><br />
<a href="#id_attributes_should_starts_with_a_letter_or_an_underscore">Id attributes should starts with a letter or an underscore</a><br />
<a href="#use_same_attributes_in_your_anchor_text">Use same attributes in your anchor text</a><br /><br />
And your headlines will be like this
<h2 style="text-align: left;" id="start_writing_blog">Start Writing blog</h2>
<h2 style="text-align: left;" id="write_blog_in_compose_view">Write blog in compose view</h2>
<h2 style="text-align: left;" id="change_compose_to_html_view">Change compose to html view</h2>
<h2 style="text-align: left;" id="in_your_heading_use_id_attributes">In your heading tag use id attributes</h2>
<h2 style="text-align: left;" id="id_attributes_should_starts_with_a_letter_or_an_underscore">Id attributes should starts with a letter or an underscore</h2>
<h2 style="text-align: left;" id="use_same_attributes_in_your_anchor_text">Use same attributes in your anchor text</h2>
Still confused. Don’t worry I am here to help you. You have finished your blog and now you want to add the table of contents. Then follow these instructions.
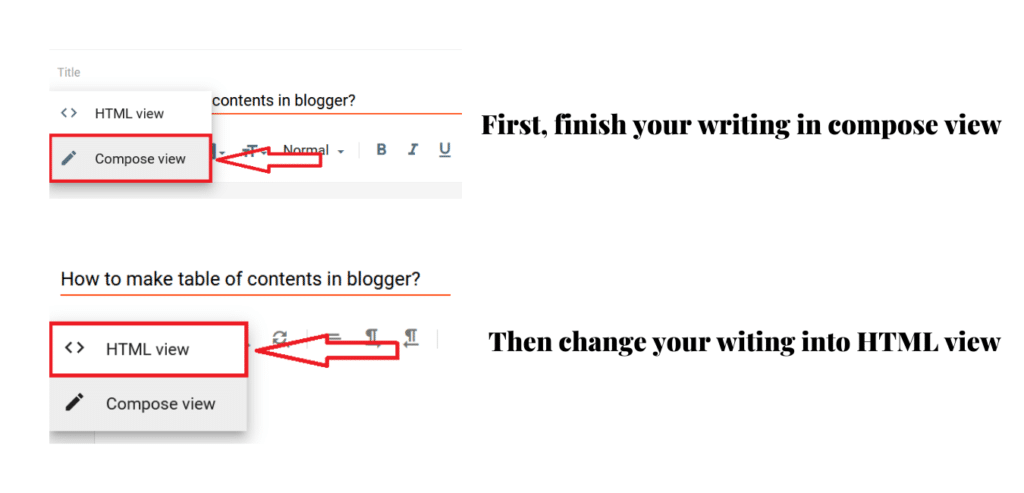
You have headlines in your blog, after converting the compose view to HTML view, search those headlines and add ID attributes in your headlines just like the image.

Now add those attributes to your table of contents like the image.

In the anchor text add # symble before your attributes that I have shown in the image. In the table of contents add <br /> after every closing anchor (</a>). If you don’t your table of contents will be in one line. (how to make a table of contents in blogger)
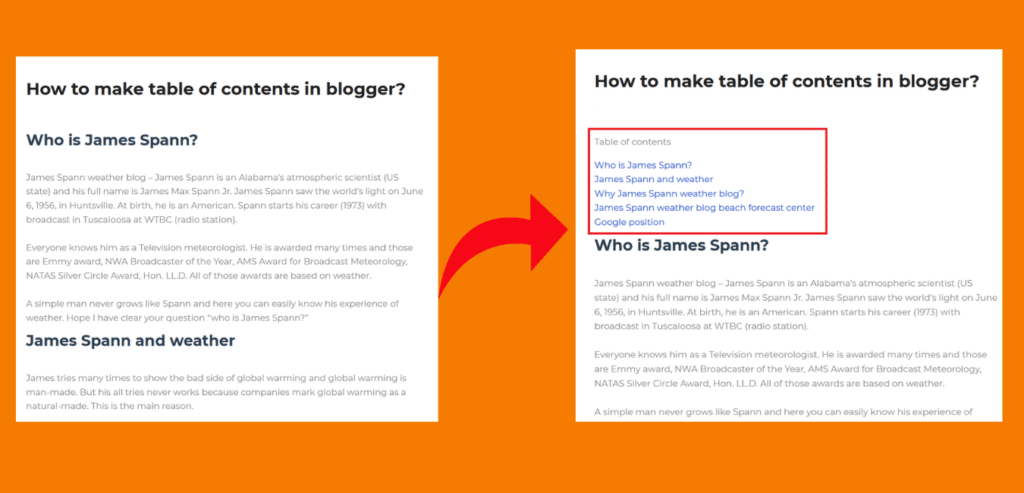
After finishing your table of contents will look like this

In how to make a table of contents in Blogger, I have used manual HTML code and that is very simple. Still, if you have any problems you can comment on your problems.
Why manual HTML?
The problem is our everyday friends. Suppose, you are adding an automatic table of contents, by mistake if you do anything wrong your blogger theme will break down. On the other hand, now you have the right to add the table of contents for your desired post.
You can add or you can’t. So, your theme will be fresh and you enable or disable your table of contents.
How to make the table of contents in blogger bonus tips
Some of the blogger theme back-to-top buttons are disabled or some of the themes don’t have them back to the top facility. The back-to-top button helps users to spend more time on your site.
But if you don’t have the back-to-top button then you can copy the code that I am going to share with you. You have to paste this code before closing the body tag (</body>).
<button onclick="topFunction()" id="myBtn" title="Go to top">Go to top</button>
<style>
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
font-size: 18px;
border: none;
outline: none;
background-color: black;
color: white;
cursor: pointer;
padding: 15px;
border-radius: 4px;
}
#myBtn:hover {
background-color: #555;
}
</style>
<script>
//Get the button
var mybutton = document.getElementById("myBtn");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
In this code your back-to-top button will be black in color but if you want you can change it to your favorite color. Just like the image…

You can use this code for a specific post or your blogger theme. Here I am done. Now it’s your turn to do your best. If this helps I will be highly pleased with how to make a table of contents in a blogger.